ما معمولا زمان زيادي را صرف پرسيدن سوالاتي از خودمان، مشتريان و ساير افراد مي كنيم. توانايي سوال پرسيدن از جمله مهم ترين مهارت هاي يك طراح وب است. در اين مقاله ما سوالاتي را مطرح نموده ايم كه شما مي توانيد هنگام طراحي سايت مورد نظرتان بپرسيد.
چرا سوال پرسيدن از خودتان مهم است؟
بسياري از متخصصان طراحي سايت از چك ليست ها استفاده مي كنند و اين در حالي است كه طراحان ديگر با مشكلات زيادي رو به رو مي شوند. پرسيدن سوالات درباره كارتان سبب مي شود نتيجه طراحي سايت شما با كيفيت تر و خاص باشد. هيچ روش ايده آلي براي ارزيابي نيازهاي پروژه يا تصميمات ما وجود ندارد، اما در طي اين فرآيند، سوال هاي دشوار مطرح مي شوند كه به ما كمك مي كنند از ايجاد مسائل و مشكلات جلوگيري كنيم.

سوالاتي براي مديريت پروژه
يكي از وظايف اصلي طراحان وب سايت، مديريت پروژه است. ساخت يك وب سايت جديد مانند تنظيم پايه هاي يك خانه است. با جزئيات بسيار زيادي براي معامله آن، برنامه ريزي براي آينده و مديريت وظايفي كه اكنون بايد انجام شوند، ضروري است. Basecamp يك برنامه مديريت پروژه محبوب و موثر است.
مشتري قرارداد طراحي سايت را امضاء كرد؟ كار بدون قرارداد بسيار خطرناك است.
آيا شما مي دانيد كه محصول نهايي بايد شبيه به چه چيزي باشد؟ داشتن يك طرح جامع عملي، از جمله چند نمودار ها و دياگرام ها، نمونه هاي اوليه و يا مدل هاي پيشرفته، مي تواند وضوح بيشتري را ايجاد كند.
آيا تمام مطالب نوشته شده است؟ يك وب سايت بدون محتوا مانند يك نقاشي بدون بوم است؛ ايده آل اين است، يك وب سايت بايد با توجه به محتوا ايجاد شود و نه برعكس.
آيا وب سايت نياز به راه حل هاي پيش ساخته دارد؟ كار با ابزارهايي مانند سيستم هاي مديريت محتوا (مانند WordPress) و اسكريپت ها آسان تر مي شود، بنابراين قبل از اين كه برنامه را شروع كنيد، آنچه را كه لازم داريد تعيين كنيد.
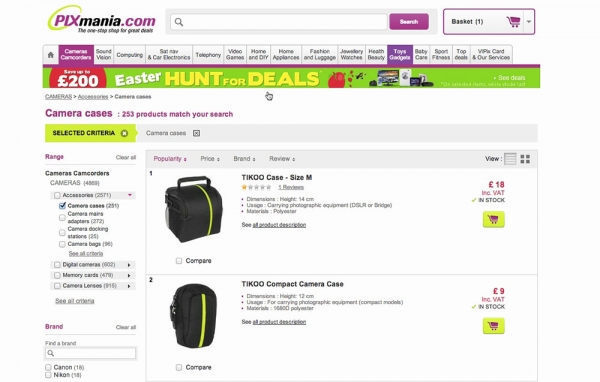
آيا شما مي دانيد كه چه رقابتي ارائه مي دهد؟ رقيبان شما اغلب بهترين منبع براي ايده هستند و دانستن آنچه كه آنها ارائه مي دهند مي تواند به شما در برآورده كردن انتظارات بازديدكنندگان كمك كند.
آيا مهلت هاي مناسب را تعيين مي كنيد؟ تنظيم مقررات واقع بينانه و ارزيابي پيشرفت شما نسبت به اين مهلت ها هميشه اهميت دارد.
آيا نياز به هزينه هاي اضافي داريد؟ وب سايت ها نسبتا ارزان هستند و شما مي توانيد با استفاده از يك نرم افزار رايگان يك محصول خوب بسازيد، اما هنوز هم بايد از هرگونه هزينه اي كه ممكن است متحمل شويد مطلع باشيد.
آيا مهارت هاي لازم را داريد؟ برخي از وبسايت ها پيچيده تر از ديگران هستند. در نظر بگيريد كه چه تكنولوژي هايي نياز داريد كه با آنها كار كنيد و يا دانش حال حاظر خود را براي استفاده از آن ها بررسي كنيد.
آيا شما درباره بازاريابي فكر مي كنيد؟ وب سايت بدون بازديد كننده بي فايده است. به گزينه هاي خود براي شبكه هاي اجتماعي، جستجوگرها، تبليغات و موارد ديگر توجه كنيد.
آيا اين وب سايت واقعا مفيد خواهد بود؟ هيچ دليلي براي شروع پروژه اي وجود ندارد كه هيچ فايده اي براي كاربر نهايي نخواهد داشت. بنابراين ايده هاي بد طراحي سايت را حذف كنيد.
آيا مخاطبان هدف قرار گرفته اند؟ دانستن اين كه چه افرادي احتمالا از وب سايت شما بازديد مي كنند، به شما كمك خواهد كرد كه نه تنها محتوا مناسب را بنويسيد بلكه به طور موثر طراحي سايت خود را انجام دهيد.
آيا شما يك چك ليست يا ليستي از معيار هاي خود داريد؟ تهيه ليستي از معيارهاي اساسي براي كنترل كيفيت و يا چك ليست براي پروژه هاي بزرگ به انجام هر چه بهتر پروژه شما كمك مي كند.
آيا ميزبان وب سايت شما از عهده ها تقاضا ها بر مي آيد؟ گرفتن نوع مناسب ميزباني براي وب سايت مهم است؛ اگر قصد داريد ويديو هاي سنگيني را در وب سايت خود به اشتراك بگذاريد، بايد شركت ميزباني را طوري انتخاب كنيد كه از عهده آن برآيد.
آيا رسانه ها را در نظر گرفته ايد؟ برخي از وب سايت ها نياز به فايل هاي ويديويي، صوتي و خاص مانند اسناد PDF دارند.
اميد داريد كه وب سايت شامل چه ويژگي هايي باشد؟ شايد شما در وب سايت خود نياز به تاييد پرداخت ها داشته باشيد يا بخواهيد از يك گالري عكس استفاده كنيد. بهتر است هر آن چه نياز داريد قبل از شروع بهطراحي سايت بررسي كنيد.
سوالاتي براي نوشتن كدها
در قدم بعدي بايستي سوالاتي درباره نوشتن كدها بپرسيد. اگر شما طراح و توسعه دهنده وب سايت باشيد، توانايي كار با HTML ،CSS و جاوا اسكريپت را خواهيد داشت. هر زبان داراي طيف وسيعي از بهترين شيوه ها و دستورالعمل هايي است كه مي توانيد دنبال كنيد. اين بسيار خوب سايت كه كدنويسي وب سايت شما استاندارد باشد. با اين وجود، علاوه بر داشتن سازگاري با استانداردها، چيزهاي ديگري نيز در كدنويسي برايطراحي سايت وجود دارند.
آيا كد معتبر است؟ اگر چه اعتبارسنجي براي تست كردن كد هاي وب سايت پروسه كاملي نيست، اما اين كار كمك مي كند تا مطمئن شويد كه كد شما زير استانداردهاي توصيه شده نوشته شده است و مي تواند خطاهاي خود را در HTML ,CSS و جاوا اسكريپت نشان دهد.
آيا شما از CSS3 و HTML5 استفاده مي كنيد؟ اگر چه بسياري از كاربران هنوز از مرورگرهايي كه داراي پشتيباني CSS3 / HTML5 هستند استفاده نمي كنند، اما بايد پيشرفت و ترقي طراحي سايت خود را در نظر بگيرند. استفاده از استانداردهاي توصيه شده W3C، ارزش افزوده شما را افزايش مي دهد و ساختار طراحي وب سايت شما را بهبود مي بخشد.
كدهاي معنايي كدام اند؟ شما بايستي از برچسب هاي مناسب براي كارهاي ضروري خود استفاده كنيد. موتورهاي جستجو، كدهاي معنايي را دوست دارند. براي پاراگراف ها،
آيا شما از فايل هاي اختياري و افزونه هاي سايت استفاده مي كنيد؟ فايل هايي مانند XML Sitemaps يا فاويكون، فايل هاي اختياري هستند كه مي توانند وضعيت وب سايت شما را بهبود بخشند.
آيا شما به يك خوراك RSS نياز داريد؟ اگر وب سايت شما حاوي محتوا سنگيني است و اغلب به روزرساني مي شود (به عنوان مثال يك وبلاگ يا سايت خبري)، داشتن خوراك RSS يك ويژگي مناسب سايت شما براي نگه داشتن كاربران با محتواي تازه است.
آيا سئو سايت را در نظر گرفته ايد؟ در صورتي كه قوانين سئو و بهينه سازي وب سايت در موتور هاي جستجو در تصميمات طراحي سايت شما در نظر گرفته نشوند، به نظر نمي رسد كه وب سايت شما به راحتي توسط موتور هاي جستجو رتبه بندي شود. به دنبال نكات سئو برويد و راه هايي براي بهبود رتبه بندي وبسايت خود در موتور هاي جستجو پيدا كنيد.
آيا كد هاي HTML ،CSS و جاوا اسكرپيت جدا شده است؟ اين مهم است نه بخاطر اين كه عمل درستي است بلكه سبب كنترل و نگه داري بهتر كدها مي شود.
آيا ناوبري سايت شما به شيوه اي درست پياده سازي شده است؟ منوي ناوبري مهمترين بخش وب سايت شماست. پياه سازي درست آن بخشي جدايي ناپذير از معماري اطلاعات سايت شما خواهد بود.
آيا فريموركي سايت را بهبود مي بخشد؟ اين روزها، فريمورك هاي توسعه يافته مانند jQuery و MooTools مي تواند سرعت نوشتن كد را افزايش داده و بسياري از سردرد ها را كه به دليل مشكلات مرورگر ها ايجاد مي شوند، از بين ببرد. اگر فكر مي كنيد اين فريمورك ها ممكن است كمك كنند، چرا در مورد آنها تحقيق نمي كنيد و بيشتر ياد نمي گيريد؟
سوالاتي براي طراحي سايت
در فرآيند طراحي سايت سوالات زيادي درباره رنگ ها، تايپوگرافي و حتي فواصل وجود دارند. در حالي كه ممكن است سبك مديريت پروژه شما فوق العاده باشد و تكنيك برنامه نويسي شما فراتر از اندازه باشد، طراحي با مجموعه سوالات خاصي همراه است. سوالات زير به شما كمك مي كند تا براي حل مشكلات خود از آن ها استفاده كنيد.
آيا رسانه هاي خود را بهينه سازي كرده ايد؟ تصاوير، فيلم ها و فايل هاي صوتي پهناي باند و فضاي بيشتري را نسبت به هر چيز ديگري نياز دارند. براي فشرده سازي و بهينه سازي آن ها از ابزارهايي مانند Smush.it استفاده كنيد.
آيا رابط كاربر به هم ريخته است؟ اين كه در وب سايت شما چيزي وجود داشته باشد كه هيچ كس دوست ندارد، اين يك طراحي پر از جر و بحث است. آيا تخريب مي تواند به شما در ايجاد وب سايت هاي بهتر كمك كند.
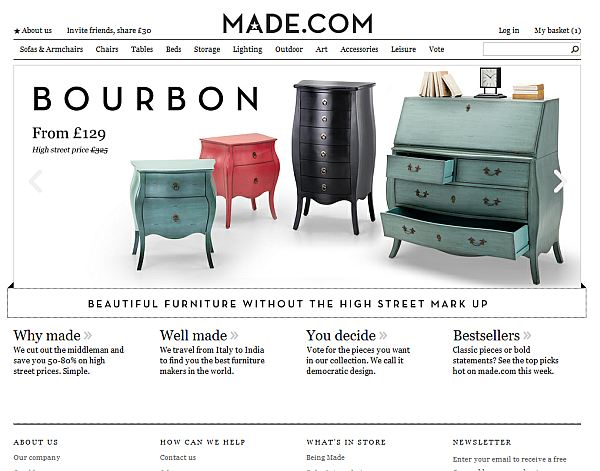
آيا طراحي شما منحصر به فرد و بي نظير است؟ طراحي وب سايت شما بايد تازه و چشم نواز باشد. ترميم قالب ممكن است هويت نام تجاري شما را بهبود بخشد.
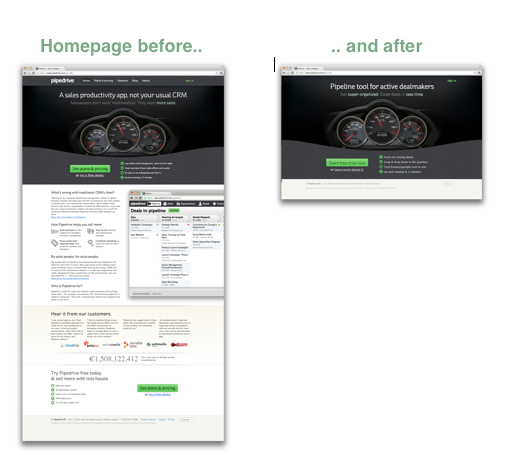
چه زماني بايد طراحي مجدد وب سايت را انجام دهيم؟ آيا شما قادر به توليد چيزي كاملا متفاوت هستيد يا مي توانيد چيزي را كه داريد ارتقا دهيد؟
آيا رنگ ها احساسات را به درستي انتقال مي دهند؟ رنگ به شدت با احساسات مرتبط است. تغييرات رنگ ها مي تواند تفاوت بين يك وب سايت سرگرم كننده و يك سايت حرفه اي باشد.
بهترين تايپوگرافي كدام است؟ دقيقا مانند رنگ، تايپوگرافي احساس وب سايت را تحت تاثير قرار مي دهد.
لينك ها چگونه قابل مشاهده هستند؟ اگر آن ها را نميتوانيد ببينند لينك ها هدف خاصي ندارند. مطمئن شويد كه در طراحي سايت شما لينك ها به خوبي نمايش داده شده اند.
آيا شما از فضاي كافي استفاده مي كنيد؟ امروزه بيشتر وب سايت ها بيش از حد همه چيز را با هم مخلوط مي كنند. سعي كنيد از فضا هاي موجود در وب سايت خود به خوبي استفاده كنيد.
آيا مطالب قابل خواندن هستند؟ هيچ چيز مهم تر از محتوا نيست. اگر خوانا و قابل انطباق باشند، كاربران سايت شما خوشحال خواهند شد.
آيا احساس مي كنيد وب سايت شما كامل شده است؟ اين سوال احتمالا مهم ترين و سخت ترين سوالي است كه با آن مواجه هستيد. فهميدن اين كه آيا وب سايت شما كامل شده است يا نه نياز به تفكر زيادي دارد.
سوالاتي براي تجربه كاربري
تجربه كاربري شايد مهم ترين عامل براي موفقيت وب سايت شما باشد. در اين جا سوالاتي درباره تجربه كاربري و رابط كاربري مطرح شده است.
آيا وب سايت به خوبي در مرورگرهاي مختلف كار مي كند؟ تعداد زيادي مرورگر وجود دارد. مطمئن شويد كه وب سايت شما به خوبي كار مي كند. شما مي توانيد از سرويس وب مانند Browsershots براي پيش نمايش سايت خود در سيستم عامل هاي مختلف و مرورگرهاي وب استفاده كنيد.
آيا وب سايت شما در دستگاه هاي مختلف به خوبي نمايش داده مي شود؟ در حالي كه اغلب وب سايت ها در مرورگر هاي وب به خوبي نمايش داده مي شوند اما نبايد از دستگاه هاي تلفن همراه نيز غافل شد. پس بهتر است توجه بيشتري به ان داشته باشيد.
آيا وب سايت توسط افراد ديگر آزمايش شده است؟ امروزه تست قابليت استفاده از وب سايت بسيار آسان و ارزان است. انجام آزمايش ها مي تواند به شما ايده هايي براي بهبود ارائه دهد.
سرعت بارگذاري سايت شما چگونه است؟ سرعت يك عامل مهم در قابليت استفاده است. در نظر بگيريد كه چگونه وب سايت شما بازديدكنندگان را تحت تاثير قرار مي دهد.
آيا قابليت جستجو در سايت شما آسان است؟ اكثر وب سايت ها به نوار جستجو نياز دارند تا بازديدكنندگان اطلاعات مورد نياز خود را پيدا كنند. اطمينان حاصل كنيد كه نوار جستجو سايت شما براي استفاده آسان است و نتايج دقيق ارائه مي دهد.
آيا مشتريان مي توانند بدون مشكل با شما تماس بگيرند؟ در حالي كه ممكن است در اين فرآيند اسپم شناخته شود، اجازه دهيد بازديدكنندگان به شما يك ايميل ارسال كنند يا براي شروع يك شماره تماس مي تواند راهي عالي براي برقراري ارتباط با آنها باشد.
آيا لينك هاي شكسته وب سايت خود را چك كرده ايد؟ هر چه زودتر لينك هاي شكسته وب سايت خود را كشف كرده و آن ها را از بين ببريد.
همانطور كه ما ياد مي گيريم و رشد مي كنيم، صلاحيت هاي ما نيز افزايش مي يابند. طراحان و توسعه دهندگان وب كه به طور منظم روش ها و ايده هاي خود را مورد پرسش قرار مي دهند، معمولا كساني هستند كه كار را درست انجام مي دهند و كساني هستند كه به طور مداوم فرآيندها و محصولات خود را بهبود مي بخشند.
نظرات خود را در بخش زير با ما در ميان بگذاريد.

ترجمه از سايت webpagefx




























 نتيجه گيري
نتيجه گيري